最近作った端末に画像を表示するやつ
ブロック要素文字という ものがある。初期の文字表示機能しかないパソコンで、絵を出すために使われたそうだ。
次のものを使えば、1つの文字セルを4分割した区画の好きな部分を塗り潰すこ とができる。
▄ U+2584 Lower half block
█ U+2588 Full block
▌ U+258C Left half block
▐ U+2590 Right half block
▖ U+2596 Quadrant lower left
▗ U+2597 Quadrant lower right
▘ U+2598 Quadrant upper left
▙ U+2599 Quadrant upper left and lower left and lower right
▚ U+259A Quadrant upper left and lower right
▛ U+259B Quadrant upper left and upper right and lower left
▜ U+259C Quadrant upper left and upper right and lower right
▝ U+259D Quadrant upper right
▞ U+259E Quadrant upper right and lower left
▟ U+259F Quadrant upper right and lower left and lower right
Unicode に登録されているのおかげで、これらの文字はどこでも使うことがで き、また最近の端末エミュレーターはフルカラーの色指定を解する。
つまり 80x24 文字の標準的な文字端末を 160x48 ピクセルの(ほとんど)フル カラーなビットマップディスプレイとして使うことができるのである。
ただし、1セルでは全景色と背景色の2色しか使えないし、2x2 と言ってもアス ペクト比は「半角」なので 1:2 くらいになる。
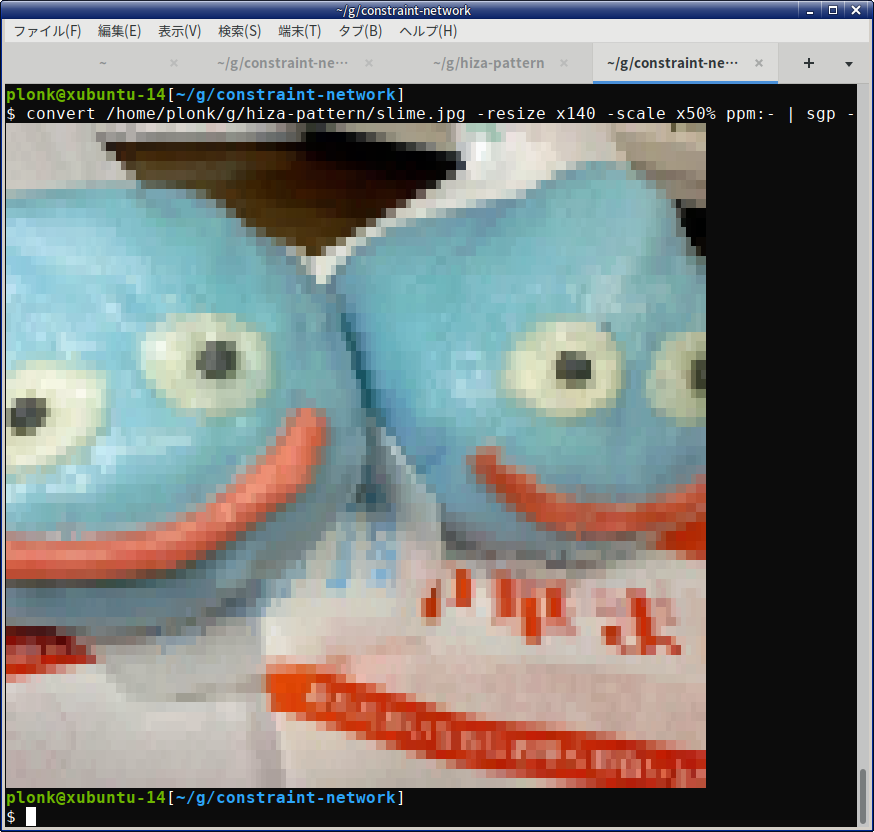
この方式で端末に好きな PNM 形式の画像を表示するコマンドを作った。(HDD が壊れて、この頃書いたものが取り出せなくなってしまったのだが、プログラ ムは gist に上げていた ので消えなかった。)

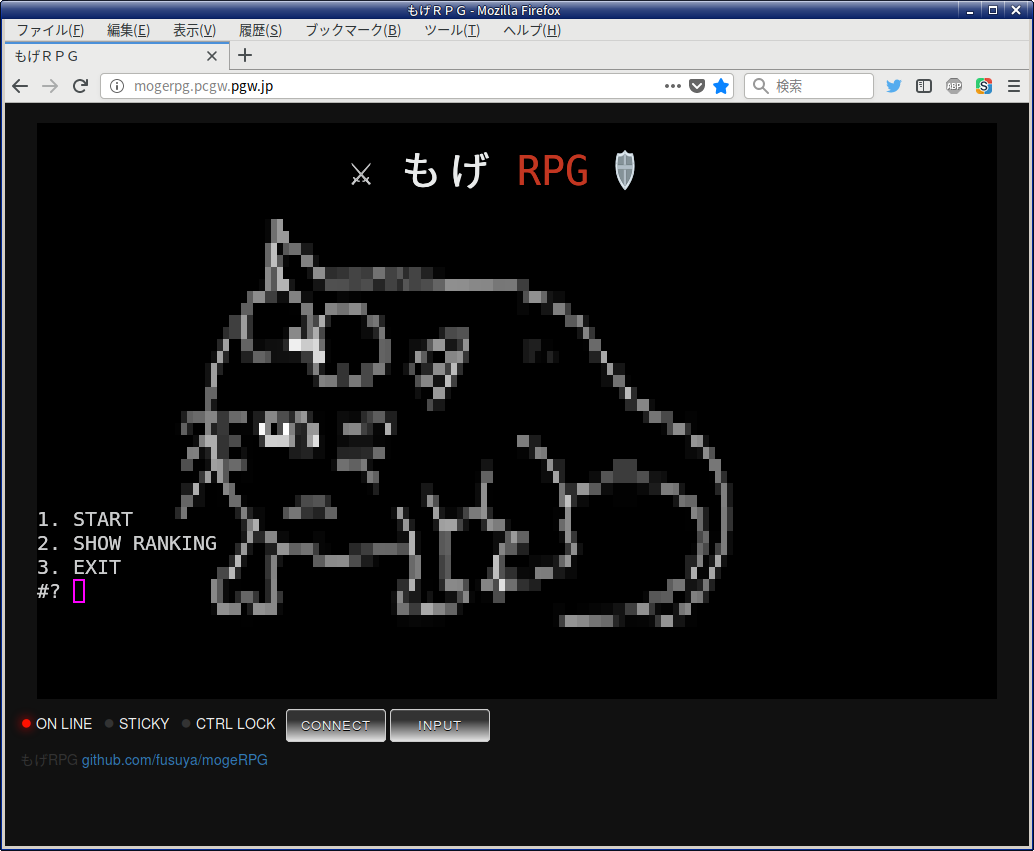
もげぞうの塔の UI が DQ 的なウィンドウ型に進化していたから、文字 端末でのリッチな表現を探っていた関係で作ったのだと思う。下図はWeb版も げRPGのタイトル画面。(この絵は多分もげぞうさんが描いた のを無断使用している…)

使用したアルゴリズム
入力されたビットマップの 2x2 の区画をナイスな感じに 2 色に減色しなけれ ばならない。クラスタリングの問題だと思ったので、ちょっと調べたら k平均法 というのがあった。データ点を任意の数 k 個のクラスターに纏めるアルゴリズ ムだ。
結果的にこれが一石二鳥だった。最大4色あるピクセルを2色にグループ分けす るだけでなく、その過程でそれぞれのクラスターの色の平均値が求めらて、こ れがまさに欲しいところの色であるからだ。
一方よくわからなかったところは、ループを何回ぐらいまわせばきちんとした クラスター分けができるのかってこと。なんか 1 回でも悪くなかったけど、2 回まわすことにした。